摘要:本文介绍了关于图片尺寸对比的内容,特别是关于800x800图片尺寸对比的相关信息。该尺寸的图像具有较大的分辨率和清晰度,适用于多种应用场景。通过对比不同尺寸的图像,可以更好地理解其优劣特点,以便根据需要选择合适的图片尺寸。
本文目录导读:
关于图片尺寸对比与稳定设计解析方案的探讨
在当今数字化时代,图片尺寸对比与稳定设计解析方案成为了设计领域中不可或缺的一部分,本文将围绕关键词“800x800图片尺寸对比”、“稳定设计解析方案”以及“身版比例”展开探讨,旨在为读者提供一个关于图片尺寸对比与稳定设计的全面解析。
关于图片尺寸对比的探讨
在现代设计中,图片尺寸对比是一个重要的设计元素,随着数字设备的多样化,图片尺寸的选择对于用户体验和整体设计效果至关重要,本文将着重讨论尺寸为800x800的图片尺寸对比。
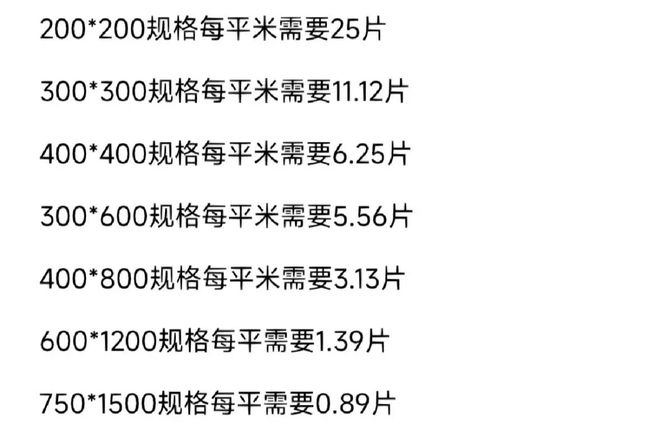
我们需要了解什么是图片尺寸对比,图片尺寸对比是指不同尺寸的图片在设计中相互比较的过程,在设计中,通过合理地运用图片尺寸对比,可以突出主题、增强视觉效果和引导用户视线,而尺寸为800x800的图片,由于其具有较大的尺寸和清晰的视觉表现,常被用于网页设计、广告海报等场景,与其他尺寸的图片进行对比时,可以更好地展现设计主题和突出重要信息。
关于稳定设计解析方案的探讨
稳定设计解析方案是确保设计作品在各种场景下都能保持稳定的视觉表现的关键,在设计过程中,我们需要考虑各种因素,如设备类型、屏幕尺寸、分辨率等,以确保设计的稳定性和兼容性,以下是一些关于稳定设计解析方案的建议:
1、响应式设计:采用响应式设计技术,使设计作品能够自适应不同设备和屏幕尺寸,通过灵活的布局和流式布局等技术手段,确保设计在不同尺寸下都能保持美观和易用性。
2、色彩管理:合理管理色彩,确保设计的色彩在不同设备和环境下都能保持一致,这包括选择适当的色彩模式、调整色彩亮度和饱和度等。
3、图片优化:针对图片进行优化处理,以提高其在不同设备和场景下的显示效果,这包括压缩图片大小、调整图片分辨率等,考虑到前文提到的800x800图片尺寸对比,我们可以根据实际需求对其进行适当的优化处理,以提高其在不同场景下的表现效果。
身版比例在设计中的应用与考虑因素
身版比例在设计领域具有重要意义,在本文中提到的身版比例为92.47.60,具体应用于人物设计、场景构图等方面,在设计过程中,我们需要充分考虑身版比例对整体视觉效果的影响,以下是一些相关因素需要考虑:
1、人物设计:在人物设计中,身版比例对于塑造人物形态和表现人物特征至关重要,合理的身版比例可以使人物看起来更加自然和生动。
2、场景构图:在场景设计中,身版比例也扮演着重要角色,通过合理地安排场景中各元素的尺寸和位置关系,可以营造出更加和谐、统一的视觉效果,同时考虑到前文提到的稳定设计解析方案,我们可以确保场景构图在各种场景下都能保持稳定的视觉表现。
通过对图片尺寸对比、稳定设计解析方案以及身版比例的综合探讨,我们可以更好地理解这些概念在设计领域中的应用和价值,在实际设计中,我们需要充分考虑这些因素对于整体视觉效果的影响并采取适当的措施来提高设计的稳定性和兼容性,希望本文能为读者带来启发和帮助。




 蜀ICP备2023027695号-1
蜀ICP备2023027695号-1 蜀ICP备2023027695号-1
蜀ICP备2023027695号-1
还没有评论,来说两句吧...